星座 頁html代碼
#星座分析團#
活動星座分析團,我們找個星座分析的 試試,看看能不能抓數據。

就這個吧,圖片看起來萌萌的。
分析
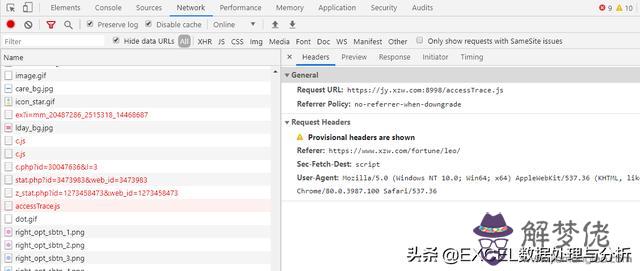
防護做的好啊,沒有辦法看到數據,只能從 址分析入手了。

一般來說, 可以通過一些查詢參數,來實現查詢的,我們就編寫查詢函數來抓數據,有些 做了url靜態化,我們可以直接根據顯示出來的靜態url來抓。

這種抓取是最簡單的,但是又最麻煩,因為要看html代碼,從代碼中找到要的數據。
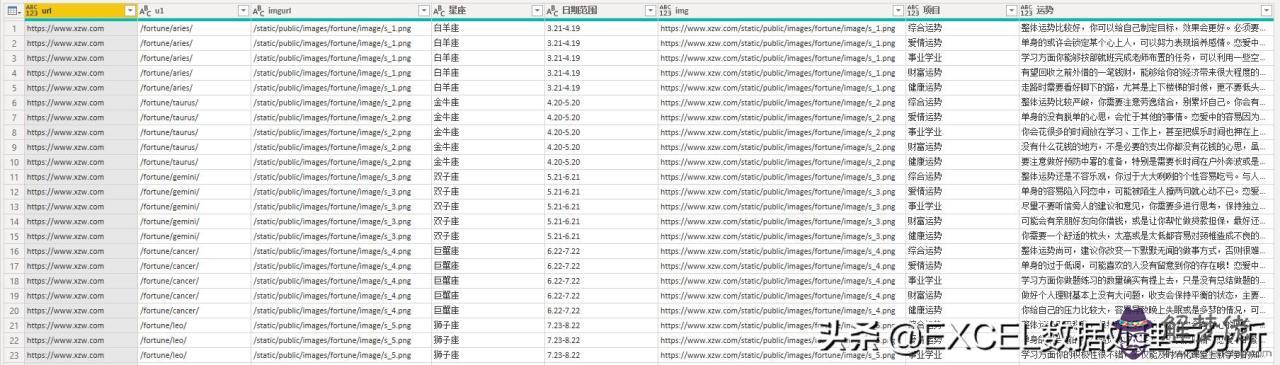
上面的圖片中提供了各個星座的url,還有對應運程查詢。我們要做的就是把上面的兩段代碼復制出來,做好抓取準備,提取出星座url和運程url。
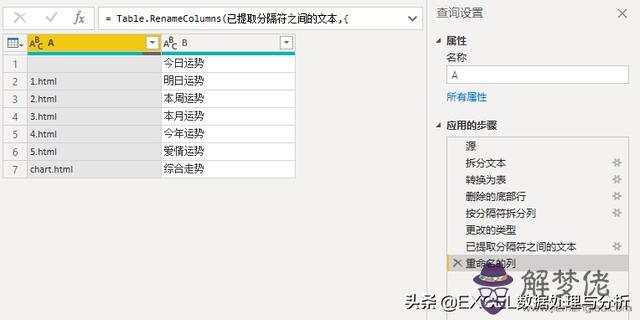
像這樣的內容:

以及:

這個過程就是最基本的文本處理,首先用Web.BrowserContents函數讀取html文本,然后拆分出我們要的那段代碼,可以用Text.Split函數。也可以直接到html文本中復制粘貼需要的代碼段。

Power Query就這點比較好,可視化操作,為了后面能夠自動刷新數據,我們也要區分,這個數據是不是常量,如果是常量,我們復制粘貼就沒問題,如果會變化,那就更好用從源頭開始就用函數與公式,保證刷新數據時不會出現問題。
我們就是要一些文本,所以直接用html表格就可以。
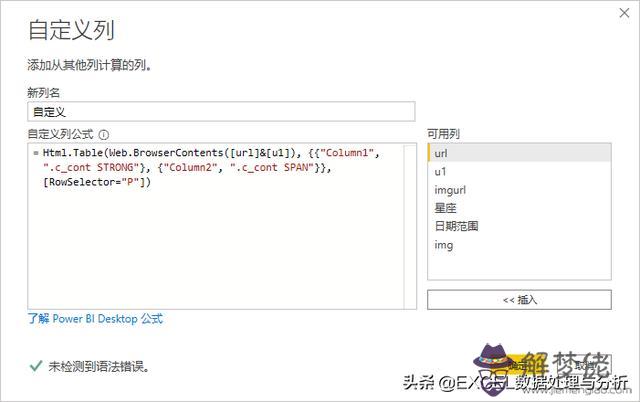
Html.Table(Web.BrowserContents([url]&[u1]), {{“Column1”, “.c_cont STRONG”}, {“Column2”, “.c_cont SPAN”}}, [RowSelector=”P”])

都不需要定義函數,直接添加列就可以抓取。
抓取
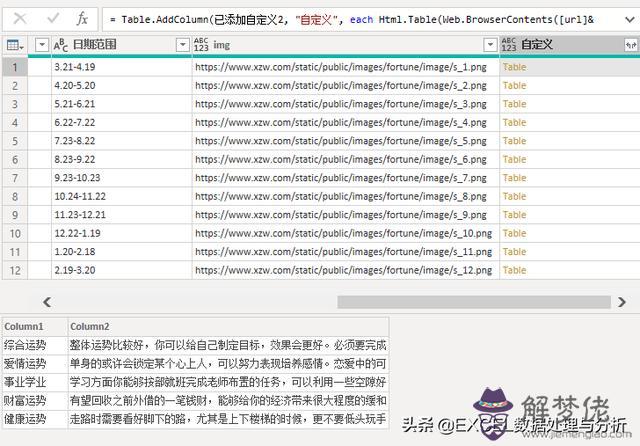
經過上面的分析,我們直接用自定義列抓取數據:

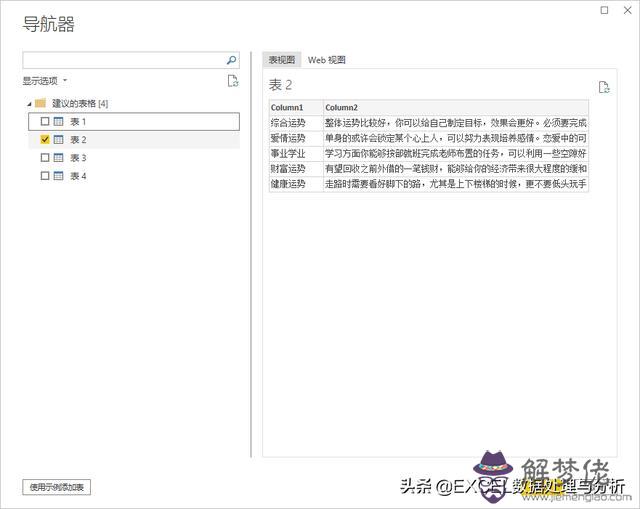
你會說這個Html.Table函數的參數不會寫,其實我也不會,這個沒關系,可以試抓一頁,讓向導自動生成,然后我們復制過來就好了:

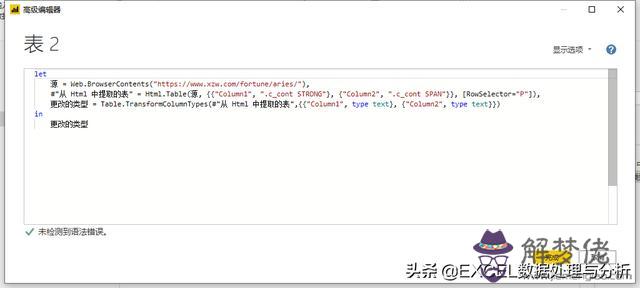
然后看代碼:

我們把前兩行整合到一行就可以了。
最后我們看抓好的數據:

同樣的道理,我們可以試著抓明日運程,一周運程等等,就不做演示了。
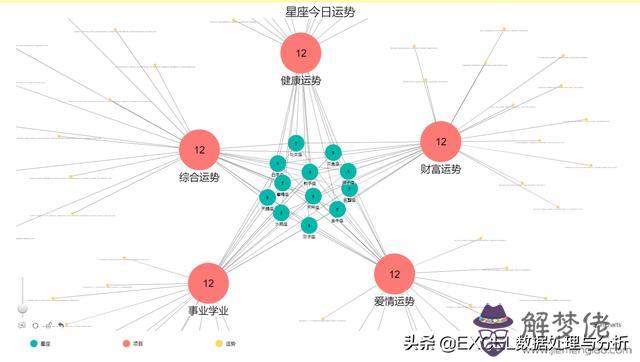
最后還是做個可視化圖形看看:


以上就是與星座 頁html代碼相關內容,是關于html代碼的分享。看完html 頁設計實例范例帶代碼后,希望這對大家有所幫助!
本文來自:解夢佬,原地址:https://www.jiemenglao.com/suanming/414509.html